Tuesday, 30 August 2016
Best 2 Line Poetry With High Quality Pictures
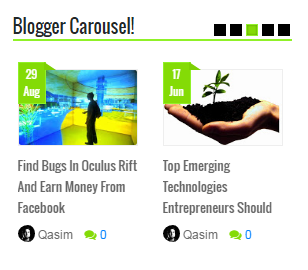
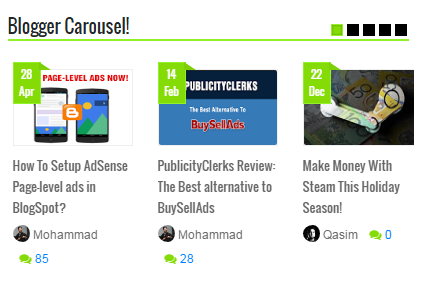
Blogger Carousel: Responsive & Dynamic
Blogger Carousel (BC) helps you to create dynamic slideshows to showcase your blog posts by a specific category/label. You can use carousels in blogspot to automatically display a list of latest posts inside an animated cycle. Blogger carousel is a mobile responsive widget that adapts perfectly to different screen sizes because it supports multiple breakpoints. It uses Blogger JSON Feeds to dynamically display recent posts from any label you specify. It is a responsive basic carousel plugin created using FlexSlider by Woothemes. You can display multiple thumbnails organized horizontally inside the carousel with navigational controls.
We have already shared two jQuery carousel sliders for blogspot blogs that you can add to your blog by reading the following tutorials:
The difference between this carousel and the former is the use of single and multiple slides/items. Former sliders have a fixed width but this carousel can be stretched to as wide as possible depending on the width of the parent DIV.
If you are interested to learn how these widgets and plugins are coded then please read my comprehensive guide below:
Features Of Blogger Carousel
Blogger Carousel is an advanced widget equipped with these features:
- Author Avatar - Unique!
- Displays recent posts dynamically inside Carousel. - Unique!
- Displays recent posts from a specific category/label.
- Slider with two animations: Slide & Fade
- Clickable Comments Count
- Custom Date Format in ribbon fashion - Unique!
- Clickable Animated Featured Image Thumbnails - Unique!
- Option to increase or decrease thumbnail Resolution - Unique!
- Support for Third-party Images and YouTube Video thumbnails - Unique!
- Title Length is adjustable
Best Responsive Carousel For Blogger Blogs!
The carousel automatically adjusts its item width and number of thumbnails to show in smartphones, tablets and desktop screens without effecting the UI. Multiple breakpoints are added to ensure the carousel fits device screen size just perfectly. This is why we call it as the best carousel for blogspot blogs! The same carousel is added by default to COPmo template.
[ SMARTPHONES ]
[ TABLETS / IPADS]
[ DESKTOP / LAPTOPS ]
Add Blogger Carousel To Blogspot
Follow these easy steps:
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just below
<head>tag paste the following JS and CSS source links:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<link href='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/flexslider.min.css' rel='stylesheet' type='text/css'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/jquery.flexslider.min.js' type='text/javascript'></script>Note: Do not add JQuery, FontAwesome or Oswald links in the code above to your template if you are already using them in your site.
- Next search
]]></b:skin>and just above it paste the following code:/*######### Blogger Carousel Stylesheet #############*/
.mbtslides-title2{font-family:oswald; font-weight:normal;font-size:18px!important; border-bottom:2px solid rgb(144, 241, 40); color:#242729;width:90%; }#mbt-c{ margin:0px 5px; border:0;width:90%;}
.flexslider .slides {list-style-type:none; margin:0px auto 10px auto;padding:0px;} #mbt-c li {color:#666; font-family:helvetica; font-size:12px; overflow:hidden; position:relative; padding-top: 10px; line-height: 1.6em;}#mbt-c .flex-control-nav{list-style:none outside none;position:absolute;top:-45px;right:5px;text-align:right;height:10px}
.flexslider .flex-control-nav li{display:inline-block;margin:0 2px}
.flexslider .flex-control-nav a{text-indent:9999px;display:block;width:10px;cursor:pointer;height:10px;background-color:#000;border:1px solid #000;border-radius:0!important}
.flexslider .flex-control-nav a.flex-active{background-color:rgb(132, 219, 6);border:1px solid rgb(144, 241, 40)} #mbt-c .flex-div{margin:0px auto 20px auto; display:block; border-bottom:0px solid #eee; padding-bottom:20px!important; position:relative;} #mbt-c li a { color:#0080ff; text-decoration:none; } .flexslider i{color:#999; padding-right:5px; } .flexslider .iline{line-height:2em; margin-top:3px;} .flexslider .icontent{line-height:1.5em; margin-top:5px;} .flexslider div span{margin:0 5px 0 0; display:inline-block;font-weight: normal; } #mbt-c .mbttitle {font-family:oswald; font-size:13px; color:#666; font-weight:normal; text-decoration:none;} #mbt-c .mbttitle:hover, .flexslider .itotal a:hover {color:#333; text-decoration:none;}
.flexslider .iedit a{text-decoration:none; color:#999; cursor:pointer}
.flexslider .iedit:before, .flexslider .iauthor:before, .flexslider .itag:before, .flexslider .icomments:before, .flexslider .idate:before, .flexslider .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;} .flexslider .iauthorpic{width: 17px!important;height: 17px!important;border-radius: 50%; float: none; display: inline-block!important; margin:0px 0px 0px 0px; padding-right:3px; position:relative; top:3px;}
#mbt-c .iFeatured{overflow:hidden;position:relative;margin:0 0px 10px 0;padding:0;width:120px;} .flexslider .iFeatured a {background: none; padding:0px; display: block;border:1px solid #eee;} #mbt-c .iFeatured img{width:100%!important; height:75px!important;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s; border-radius: 2px;} .flexslider .iFeatured:hover img{ opacity:1; -moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)} .flexslider .icomments a{color:#0080ff; font-family: arial;font-size:12px;} .flexslider .icomments a:hover{text-decoration:underline} .flexslider .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;} .flexslider .idate {position: absolute;left: 0px;top: -7px; background: rgb(132, 219, 6);color: #fff;padding: 3px 4px;font-family: oswald;font-size: 11px;border: 1px solid rgb(144, 241, 40);} .flexslider .idate div{width:18px; line-height:1.6em; text-align:center;}
.flexslider .idate:after {content: ' ';position: absolute;z-index:-9999px;width: 0;height: 0;left: 25px;top: -1px;border-width: 4px 6px;border-style: solid;border-color: transparent transparent rgb(125, 208, 4) rgb(125, 208, 4);} -
Make these changes
- To change the green color theme of the slider simply replace the green highlighted color codes with color of your choice. The color can be in rgb or #hexadecimal, both work. Use our Color Code Generator.
- Save your template.
- Now go to Blogger > Layout
- Select "Add a Gadget"
- Choose "HTML/JavaScript" gadget
- Keep the title field empty and then paste the following code inside it:
<script type="text/javascript">
$(window).load(function() {
$('#mbt-c').flexslider({
animation: "slide",
directionNav: false,
itemWidth: 120,
itemMargin: 25,
touch: true,
slideshowSpeed: 2500,
pauseOnHover: true,
animationSpeed: 700,
});
});
</script><h2 class="mbtslides-title2">Blogger Carousel!</h2>
<div class="flexslider" id="mbt-c">
<ul class="slides">
<script type="text/javascript">
//################### Defaults
var ListBlogLink = "http://mybloggertricks.com";
var ListCount = 9;
var ListLabel = "Make Money Online";
var TitleCount = 66;
var ImageSize = 150;
//################### Function Start
function mbtcarousel(json) {
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";
//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}
}
//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");
AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];
ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];
//################### Thumbnail Check
if (json.feed.entry[i].media$thumbnail!=null)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}// YouTube scan
else if (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{
var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}
else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRS8JlNqJynK19QFPAfjfEF2iNoqGX0_goRZLVHf6QEZio8WEN7NBFxcZ4uUjdqN1_xc21qqxcP3ahJ4LPYczMMuh6dibtZHA3GcKUrrrd8tTraE98gUXZLrzJ1ptr_suFT-6sGP2wqOs/s200/Icon.png'";
}
//################### Printing List
var listing = "<li><div class='flex-div'><div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><div class='iline'><span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span><span class='icomments'>"
+ListComments +
"</span> <span class='idate'><div>"
+ D +
"</div><div> "
+ M +
"</div></span></div></div></li>";document.write(listing);
} }
<!-- #### Invoking the Callback Function #### -->
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtcarousel'></"+"script>");
</script>
</ul></div>The following control options will help you modify the widget:
- slideshowSpeed: You can set the speed of the slideshow cycling, in milliseconds
- animationSpeed: You can also set the speed of animations, in milliseconds
- pauseOnHover: Pause the slideshow when hovering over slider, then resume when no longer hovering
- You can edit the widget title by editing: Blogger Carousel!
- If you don't want to use the title then delete the yellow highlighted code.
- ListBlogLink : Insert your Blog link here
- ListCount : Decide how many posts do you wish to display.
- ListLabel : Insert your blog label/category here. Remember that labels are case sensitive. Therefore type it exactly as it is shown in your browser address bar. If your label is "blogging" and if you type it as "Blogging" then it wont work. You must make sure that all letters are written in correct cases.
- TitleCount : Choose how many characters to display in post title.
- ImageSize : You can control the resolution or aspect ratio of thumbnails by editing ImageSize = 150; where the value 150 means that you want your images to be within 150 x 150 pixels in size.
- Click Save and you are all done!
Let us help you with installation of Blogger Carousel!
Let me know if you need any help or clarification related to any step above. Adding carousel to your blogs will surely increase your pageviews and overall ad impressions. AdSense revenue does surely increase when users visit multiple pages. Widgets such as recent posts carousel, slider and list help to boost website pageviews significantly and help in reducing bounce rate. Add this carousel to your blogs and let me know if you need any help. Good luck! =)
Friday, 26 August 2016
Urdu Poetry New Designed HD Images
Best Designed 2 Line Poetry
Thursday, 25 August 2016
Central Jail Karachi: Truth Behind Those Tall Walls

We have seen enough of good human beings but sometimes meeting people who are convicted or under trial for committing crimes help you to look at this dark world from a different perspective. I live near National Stadium and I often cross Central Jail Karachi to reach my office which is located on Main Shaheed Millat Road. I was always curious to know what exists behind those tall walls and how does life looks like from inside. Fortunately on 20th August 2016, I went for a prison tour thanks to my friend Hussain Kango whose father Aurangzeb Kango is SP Police and administrator at "Youthful Offender Industrial School Karachi". What I saw inside completely changed my negative perception about life in prison.
Hussain Kango also accompanied me in our Eureka Seminar that was organized on 13th August. You can read more about it below:
Just like any normal citizen who has not seen prison from inside, I thought Jail was a nightmare zone with dark sophisticated rooms with poor ventilation, limited access to open air and no quality food. Prisoners in jail would be living in small cages like animals with guards surrounding them from all corners. This is the image we all have in mind thanks to movies and dramas that we watch on daily basis through local television networks. But the reality literally shocked me.
A Jail or Prison is different from Police Thana (station) where you see small rooms with iron bars at front. A Jail is basically a learning institute where criminals are taught how to become civilized human beings. Central Jail Karachi is the second largest jail of Pakistan housing over 6000 prisoners including convicted terrorists and international militants like murderer of Daniel Pearl. The jail is divided into three sub-jails which are:
- Central Jail - Houses serious terrorists and convicted criminals
- Women Jail - Houses women
- Bacha Jail - Under 18 prisoners (One We visited)
Central Prison For Women is a Jail for women prisoners which is sub divided into two sections for boys and women. This prison is dedicated especially for "Women" mostly but a small section is dedicated for teenage boys for their schooling purpose and this smaller section is called "Bacha Jail". Boys and women are kept in separate barracks divided by huge 20+ Feet walls, with no direct contact in between. We were allowed access to the boys prison only. The women prison is safely guarded by trained female police guards and only women or authorized staff is allowed access.
What Did I Saw Inside Prison?
I was accompanied by Hussain Kango (center) and another friend from Islamabad named Muhammad Fahad Raza(right).
We received a kind reception by SP Aurangzeb Kango who is surely an educated and senior police officer. Whatever that you will read later on happened due to SP Aurangzeb's hard work for Jail prisoners.
Our mobile networks seized to work due to jammers. Telephonic communication could be done only using landline PTCL. Mobile phones signals do not work as soon as you are at a distance of 100 meters away from jail. This is done due to security precautions. Jail is now surrounded by bomb proof walls from all corners, which is a development that occurred after a failed penetration through tunnels by TTP.
The moment guards were informed about our arrival. I felt like watching a movie. The world behind large Metallic Gates uncovered for the first time in front of my eyes. I saw a large green ground with ducks moving to my left and a small playground area for kids as shown in the image below.
Image Courtesy: Dawn News
To the right of this play area was a kitchen for prisoners. The food menu was really impressive. Prisoners were served chicken thrice a week and beef once a week. Apart from beef and chicken major menu was Moong Ki Daal, Daal Masood and similar seed recipes. Sir Aurangzeb told us that the staff including him, eats the same food that the prisoners are served and the food is cooked by a contractor and not by the prisoners. Hussain told me that the food is so delicious that it outstands the food we eat at home when it comes to taste. I never expected that prisoners would be served with meat 4 days a week and this was surely a great discovery in its own.
We were not allowed to take pictures but we were told that a TV drama by the name "Ye maira dewanapan hai Episode 31" has been recorded here so we will find most of the screenshots there. Sir Auranzeb Kango has himself acted in it also which you can watch below during the duration 9:15-15:00 of this video.
After the second gate, we moved towards Gate 3 which was preceded by a long pathway surrounded by two 20+ feet long walls on both sides as shown below:
Every gate was guarded by two police officers, who would salute SP Kango the moment we would cross them. I saw around 100 teenage boys running towards the mosque on our left because it was time for Zuhr prayer.
We then visited the barracks which were large rooms to house over 50 prisoners. All prisoners were kept inside the same room. I saw comfortable beds, with windows on all sides for ventilation, fans and even a small TV where prisoners could see documentaries and behavioral programs on fixed schedule basis.
Guess what I saw next?
- Prisoner dining room with marble tables and comfortable seats. This looked no less than an auditorium also.
- A body building gym with few equipment where prisoners could work out
- A tailor room where prisoners are taught cloth stitching
- A small computer training class where prisoners are taught basic computer operating skills
- A small library
- A hair saloon for prisoners and also for training purpose
- A Dhobi Gat for washing cloths
- A Mosque for prayer
- A Painting room for art work. the paintings that you see in pictures is mostly painted by prisoners themselves.
- A carpenter workshop
- I saw no weapon in hands of prison guards, only sticks.
- Near Gate2 prisoners could meet their family members in meeting area behind iron bars.
Before we could exit, we took some photos with prison guards on exit gate.
Hope I could give a helicopter view of life inside prison. Signing off from Central Jail Karachi! =)
Your Views
What are your views about life in prison after reading this blog post? Do you think educating prisoners inside jail and providing them with comfortable environment would help them to become better citizens or you are in favor of a more harsh environment. Do share your precious views by commenting below.
Tuesday, 23 August 2016
Sad Poetry in Saraiki
 |
| Best Saraiki Mahiye in 2 Line |
 |
| Saraiki Mahiye 2 Line Poetry |
 |
| Saraiki New Pooetry |
 |
| Shakir Shuja Abbadi |