Site load speed was all the rage a few years ago, and was considered as a plus point. In fact, it became an important search ranking factor in 2010. But what about all the SEO developments over the years? The paradigm must have shifted? Well, it sure has, onto content quality and usability. So should you still focus on a fast load speed, or will an average speed do the job?
Over the years, Google has released and perfected many pagespeed tools to help analyze and improve your page load speed. Fast loading websites lead to higher visitor engagement, retention and conversions. The first 3 seconds are extremely important for a website to retain a visitor. The more visitors leave your blog, the higher your bounce rate grows and the lesser your ad impressions.
Now, it has become more important than ever to have a decent loading time. Google is currently testing out a new red-colored label within search results for slow-loading websites. This red label will indicate when a particular webpage is slow to load, thereby warning the users before they click over to that site.
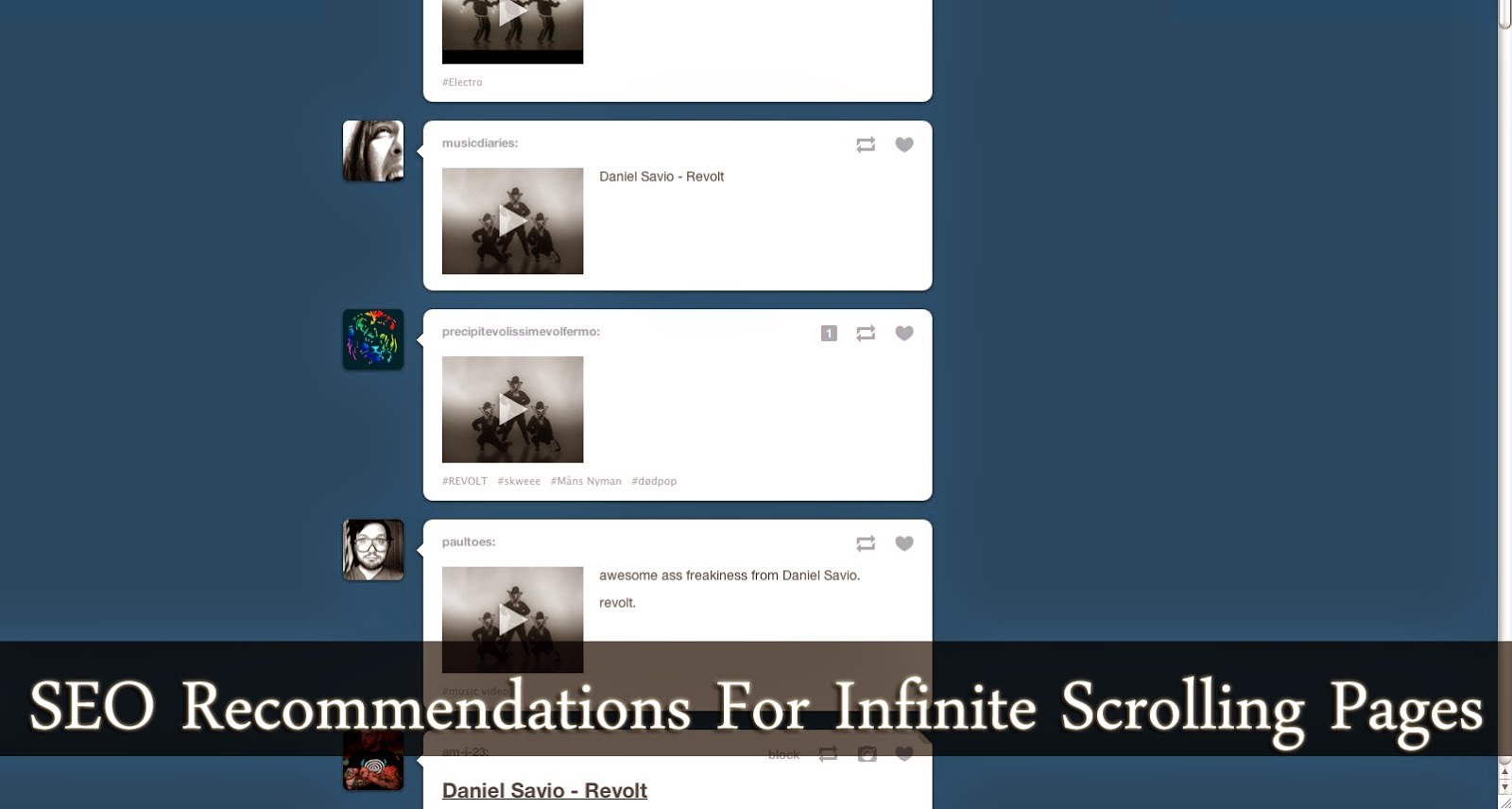
Check out an image of search results below.

Note that this update is currently limited to the mobile version of search. If that remains the case, then mobile optimization could play a part here. Even if a website is loading fast on desktop, it may not necessarily be set up to load equally fast on a mobile device, and vice-versa.
First, let us look at the simplest scenario. If your website contains graphics, blocking scripts and heavy media content, it is bound to slow down the page. Such a page will be labelled anyway. However, even if that isn't the case, it could be that your website is not configured to handle mobile properly. In the wake of responsive design, too many extra scripts can weigh down the processor on a mobile, thus slowing down the loading speed.
So while you are being mindful of this notorious label (which, by the way, is still being tested), always consider the above two possibilities. If you need help speeding up your website, we have a lot of reference material to help you along. Just follow the link given below.
Good luck (:













.png)






.png)
.png)