Tuesday 28 June 2016
Noshi Gilani 2 line Urdu Sad Poetry images
Friday 24 June 2016
Blogger Recent Posts Slider Widget - [FlexSlider]

- Also Check: Display Recent Posts Inside Vertical Slider
Today's recent posts slider is coded using the same logic with which we coded our last JSON widget except for few design differences. Please check the last widget also:
Also read our json series to learn how to code these gadgets yourself!
Unique Features of Blogger Recent Posts Slider
Today's recent posts widget has some unique features introduced first time online :
- Author Avatar - Unique!
- Displays recent posts inside Dynamic Slider or as a Dynamic Flat list. - Unique!
- Displays recent posts from a specific category/label.
- Slider with two animations: Slide & Fade
- Clickable Comments Count
- Custom Date Format in ribbon fashion - Unique!
- Clickable Animated Featured Thumbnails - Unique!
- Option to increase or decrease thumbnail Resolution - Unique!
- Support for Third-party Images and YouTube thumbnails - Unique!
- Title Length is adjustable
Add Recent Posts Slider Widget in Blogger
Follow these easy steps to add recent posts slider to your blogspot blog:
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just below
<head>tag paste the following JS and CSS source links:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<link href='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/flexslider.min.css' rel='stylesheet' type='text/css'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/jquery.flexslider.min.js' type='text/javascript'></script>Note: Do not add JQuery, FontAwesome or Oswald links in the code above to your template if you are already using them on your site.
- Next search
]]></b:skin>and just above it paste the following code:<style>
/*######### Recent Posts Slider Stylesheet #############*/
.mbtslides-title{font-family:oswald; font-weight:normal;font-size:18px!important; border-bottom:2px solid rgb(144, 241, 40); color:#242729; width:300px;}.flexslider{ width:300px; margin:0px; border:0;}
.flexslider .slides {list-style-type:none; margin:0px auto 10px auto;padding:0px;} .flexslider li {color:#666; font-family:helvetica; font-size:12px; overflow:hidden; position:relative; padding-top: 10px; line-height: 1.6em;} .flexslider .flex-control-nav{list-style:none outside none;position:absolute;top:-45px;right:5px;text-align:right;height:10px}
.flexslider .flex-control-nav li{display:inline-block;margin:0 2px}
.flexslider .flex-control-nav a{text-indent:9999px;display:block;width:10px;cursor:pointer;height:10px;background-color:#000;border:1px solid #000;border-radius:0!important}
.flexslider .flex-control-nav a.flex-active{background-color:rgb(132, 219, 6);border:1px solid rgb(144, 241, 40)} .flexslider .flex-div{margin:0px auto 20px auto; display:block; border-bottom:1px solid #eee; padding-bottom:20px!important; position:relative;} .flexslider li a { color:#0080ff; text-decoration:none; } .flexslider i{color:#999; padding-right:5px; } .flexslider .iline{line-height:2em; margin-top:3px;} .flexslider .icontent{line-height:1.5em; margin-top:5px;} .flexslider div span{margin:0 5px 0 0; display:inline-block;font-weight: normal; } .flexslider .mbttitle {font-family:oswald; font-size:13px; color:#666; font-weight:normal; text-decoration:none;} .flexslider .mbttitle:hover, .flexslider .itotal a:hover {color:#333; text-decoration:none;}
.flexslider .iedit a{text-decoration:none; color:#999; cursor:pointer}
.flexslider .iedit:before, .flexslider .iauthor:before, .flexslider .itag:before, .flexslider .icomments:before, .flexslider .idate:before, .flexslider .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;} .flexslider .iauthorpic{width: 17px!important;height: 17px!important;border-radius: 50%; float: none; display: inline-block!important; margin:0px 0px 0px 0px; padding-right:3px; position:relative; top:3px;}
.flexslider .iFeatured{overflow:hidden;position:relative;float:left;margin:0 5px 10px 0;padding:0;} .flexslider .iFeatured a {background: none; padding:0px; display: block;border:1px solid #eee;} .flexslider .iFeatured img{width:110px!important;height:65px!important;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s; border-radius: 2px;} .flexslider .iFeatured:hover img{ opacity:1; -moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)} .flexslider .icomments a{color:#0080ff; font-family: arial;font-size:12px;} .flexslider .icomments a:hover{text-decoration:underline} .flexslider .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;} .flexslider .idate {position: absolute;left: 0px;top: -7px; background: rgb(132, 219, 6);color: #fff;padding: 3px 4px;font-family: oswald;font-size: 11px;border: 1px solid rgb(144, 241, 40);} .flexslider .idate div{width:18px; line-height:1.6em; text-align:center;}
.flexslider .idate:after {content: ' ';position: absolute;z-index:-9999px;width: 0;height: 0;left: 25px;top: -1px;border-width: 4px 6px;border-style: solid;border-color: transparent transparent rgb(125, 208, 4) rgb(125, 208, 4);}</style>
Make these changes
- To change the green color theme of the slider simply replace the green highlighted color codes with color of your choice. The color can be in rgb or #hexadecimal, both work. Use our Color Code Generator.
- Save your template.
- Now go to Blogger > Layout
- Select "Add a Gadget"
- Choose "HTML/JavaScript" gadget
- Keep the title field empty and then paste the following code inside it:
<script type="text/javascript">
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
directionNav: false,
touch: true,
slideshowSpeed: 2500,
pauseOnHover: true,
animationSpeed: 700,
});
});
</script>
<h2 class="mbtslides-title">Recent Posts Slider</h2>
<div class="flexslider">
<ul class="slides"><script type="text/javascript">
//################### Defaults
var ListBlogLink = "http://mybloggertricks.com";
var ListCount = 6;
var ListLabel = "SEO";
var TitleCount = 66;
var ImageSize = 150;
//################### Function Start
function mbtslider(json) {
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}
}//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];//################### Thumbnail Check
// YouTube scanif (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRS8JlNqJynK19QFPAfjfEF2iNoqGX0_goRZLVHf6QEZio8WEN7NBFxcZ4uUjdqN1_xc21qqxcP3ahJ4LPYczMMuh6dibtZHA3GcKUrrrd8tTraE98gUXZLrzJ1ptr_suFT-6sGP2wqOs/s200/Icon.png'";
}//################### Printing List
var listing = "<div class='flex-div'><div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><div class='iline'><span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span><span class='icomments'>"
+ListComments +
"</span> <span class='idate'><div>"
+ D +
"</div><div> "
+ M +
"</div></span></div></div>";
if (i == 0)
document.write('<li>');
if (i < ListCount/2)
document.write(listing);
if (i == ListCount/2)
document.write('</li><li>');
if (i >= ListCount/2)
document.write(listing);
if (i == ListCount)
document.write('</li>');
} }<!-- #### Invoking the Callback Function #### -->
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtslider'></"+"script>");
</script>
</ul></div>The following control options will help you modify the widget:
- animation: Select your animation type, "fade" or "slide"
- slideshowSpeed: You can set the speed of the slideshow cycling, in milliseconds
- animationSpeed: You can also set the speed of animations, in milliseconds
- pauseOnHover: Pause the slideshow when hovering over slider, then resume when no longer hovering
- You can edit the widget title by editing: Recent Posts Slider
- If you don't want to use the title then delete the yellow highlighted code.
- ListBlogLink : Insert your Blog link here
- ListCount : Decide how many posts do you wish to display. Choose even integer only like 2,4,6,8,10 etc.
- ListLabel : Insert your blog label/category here. Remember that labels are case sensitive. Therefore type it exactly as it is shown in your browser address bar. If your label is "blogging tips" and if you type it as "Blogging Tips" then it wont work. You must make sure that all letters are written in correct cases.
- TitleCount : Choose how many characters to display in post title.
- ImageSize : You can control the resolution or aspect ratio of thumbnails by editing ImageSize = 150; where the value 150 means that you want your images to be within 150 x 150 pixels in size. Keep this value close to the thumbnail size to ensure website load time is not effected a lot. Since our thumbnail images have a width of about 110px, therefore I have kept the resolution as 150, slightly higher to display images in slightly good quality.
- If you want to show recent posts published on your blog but don't wish to display posts from a specific label then simply remove /-/"+ListLabel+" from the code above.
- Click Save and you are all done!
Display Dynamic Slider or Just a Flat List!
Fortunately I have setup the logic such that you can choose whether to display your posts inside animated FlexSlider or display them as simple flat list similar to my earlier recent posts widget. In other words you can choose to enable or disable the FlexSlider.
How to enable or disable the flex slider?
The logic is extremely simple.
If you want to display and enable FlexSlider then insert even integer value next to ListCount , such as 2,4,6,8,10,12 etc. The JavaScript logic above will divide your inserted value into two sections and will display posts in each slide accordingly.
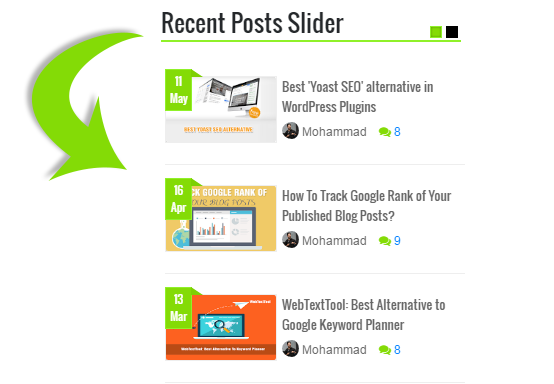
Output will be such:

For displaying a dynamic Flat list or in other words to disable FlexSlider insert odd integer value next to, such as 1,3,5,7,9,11 etc.
Output will be such:

Wasn't that easy? =)
Let me know if you have any questions or if you need any assistance. I hope this new widget will take your blogspot blog to the next level and help you spice up your blog with one more unique widget which was formerly found only on wordpress blogs. Why Should Wordpress folks have all the fun! =)
Wednesday 22 June 2016
Saraiki Best Poetry images
Sunday 19 June 2016
Barsat Very Sad Urdu Poetry
Tuesday 14 June 2016
Recent Posts Gadget With Avatar, Animated Thumbnails & Labels
 Blogger Recent Posts Gadget with label support is the backbone behind fancy templates being designed these days. We have covered a detailed full series on how these widgets are coded using Blogger JSON Feeds. Today I will share the most advanced Recent Posts gadget for blogspot blogs unlike shared before. It is not only rich in features but also well optimized, responsive and loads lightening fast. It is a two-in-one gadget that can be used to either display latest posts of your blog or latest posts from a specific label. The logic it uses can also be modified to display Random Posts and Related Posts. All these gadgets will be shared this month inshAllah. These gadgets can be completely customized using CSS and its features can be switched on/off using simple Boolean logic.
Blogger Recent Posts Gadget with label support is the backbone behind fancy templates being designed these days. We have covered a detailed full series on how these widgets are coded using Blogger JSON Feeds. Today I will share the most advanced Recent Posts gadget for blogspot blogs unlike shared before. It is not only rich in features but also well optimized, responsive and loads lightening fast. It is a two-in-one gadget that can be used to either display latest posts of your blog or latest posts from a specific label. The logic it uses can also be modified to display Random Posts and Related Posts. All these gadgets will be shared this month inshAllah. These gadgets can be completely customized using CSS and its features can be switched on/off using simple Boolean logic.
If you wish to add animation to this widget please read:
We have covered a comprehensive series on how to use Blogger JSON feed to extract data from your blog feeds and parse the JSON data in JavaScript. If you really wish to code these gadgets yourself, you must read this series where we have covered all A-Z steps of blogger gadget development.
We have already shared an advanced recent posts label widget with featured thumbnails earlier. We will use the same logic to code something more useful and productive. Since most of you requested that the comment and labels links should be clickable. Fortunately all your requests have been fulfilled in this new label gadget.
Today's recent posts widget has some unique features introduced first time online :
- Author Avatar - Unique!
- Clickable Labels - Unique!
- Displays recent posts
- Displays recent posts from a specific category/label.
- Clickable Comments Count
- Custom Date Format - Unique!
- Clickable Animated Featured Thumbnails - Unique!
- Option to increase or decrease thumbnail Resolution - Unique!
- Support for Third-party Images and YouTube thumbnails - Unique!
- Title Length is adjustable
- Summary Snippet Length is adjustable
- Total Posts Count for selected label is displayed at bottom - Unique!
- Customizable into different layouts using CSS thanks to different nodal IDs. - Unique!
Why Use Recent Posts Gadget?
By using Recent Posts Gadgets you can showcase latest posts from different labels to give extra exposure to your blog posts. It also helps you to increase pageviews and ultimately improve blog revenue. You can display posts from a specific label or you can simply display recent posts that just got published recently on your blog. You can display this gadget either on your homepage or your sidebar.
Search engine visitors who land on your blog would love to see what are the latest posts published on your blog through this gadget on your sidebar instead of going to the homepage. Thus bringing you more pageviews.
We have used AJAX to display several recent posts gadgets on homepage of COPmo template.
Install Recent Posts Gadget By Label on your Blog
Follow these easy steps to install it on your blogspot blog:
- Go To Blogger > Template
- Backup your template'
- Click "Edit HTML"
- Search </head> and Paste the following CSS code just above </head>:
<link href='//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><style>
/*------Recent Posts Gadget By STCnetwork.org--------*/
.mbtlist {list-style-type:none;overflow:hidden; margin: 10px 0px!important; width:300px; padding:0px!important;}
.mbtlist li {margin:0px auto 10px auto; clear:both; color:#666; font-family:helvetica; font-size:12px; border-bottom:1px solid #eee; overflow:hidden; position:relative}
.mbtlist li a { color:#666; text-decoration:none; }
.mbtlist i{color:#999; padding-right:5px; }
.mbtlist .iline{line-height:2em; margin-top:3px;}
.mbtlist .icontent{line-height:1.5em; margin-top:5px;}
.mbtlist div span{margin:0 5px 0 0; display:inline-block;font-weight: normal; }
.mbtlist .mbttitle {font-family:oswald; font-size:13px; color:#666; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover, .mbtlist .itotal a:hover {color:#333; text-decoration:none;}
.mbtlist .iedit a{text-decoration:none; color:#999; cursor:pointer}
.mbtlist .iedit:before, .mbtlist .iauthor:before, .mbtlist .itag:before, .mbtlist .icomments:before, .mbtlist .idate:before, .mbtlist .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;}
.mbtlist .iauthorpic{width: 17px;height: 17px;border-radius: 50%;
float: none; display: inline-block; margin:0px 0px 0px 0px; padding-right:3px; position:relative; top:3px;}
.mbtlist .itag{ color: #fff;position: absolute;left: 7px;top: 8px;display: inline-block;font-size: 11px;width: 130px; height:22px; overflow: hidden;}
.mbtlist .itag a{background:#000;background:rgba(0,0,0,0.7);text-decoration:none;color:#fff;padding:4px 5px;text-transform:capitalize;line-height: 2em;font-family: arial;
font-size: 11px;border:1px solid #333;}
.mbtlist .itag a:hover{background:#222; color:#eee; text-decoration:none;}
.iFeatured{overflow:hidden;position:relative;float:left;margin:0 5px 10px 0;padding:0;}
.iFeatured a {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuN8hyVhT3Mn_PCpHH_vB4HOO6majshl0aWHXKzeVKC0Z-zPJOO4sxNQECo30usu8lOImIYyOHIx3SqsczA8UpkZkXzZNHVgBxpD1Q9nYMHotTIm3JFo2pYFuOn7-Q1KkYctHxOfXx5Es/s100/mbt-bg1.png) 0 0;padding: 7px 7px 8px 7px;display: block;}
.iFeatured img{width:135px;height:80px;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s; border-radius: 2px;}
.iFeatured:hover img{ opacity:1; -moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)}
.mbtlist .icomments a{color:#0080ff; font-family: arial;font-size:12px;}
.mbtlist .icomments a:hover{text-decoration:underline}
.mbtlist .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;}
.mbtlist .idate:before {content:'\f073';padding-right:3px}
.mbtlist .iedit:before {content:'\f040';}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666;}
.mbtlist .itotal {color:#333; padding:5px 0px; }
.mbtlist .itotal a {font-family:oswald, arial; font-size:12px; font-weight:normal; color:#0080ff; text-decoration:none}
.mbtlist .itotal span:before {content:'\f07c';}
.mbtlist .itotal span font {padding:0px 3px; color:#333; font-family:georgia; font-size:15px; font-weight:bold}
</style>Make these customizations:
- To change link color edit #0080ff
- To change comment icon color edit #84DB06
- Next Go To Blogger > Layout
- Choose HTML/JavaScript Widget
- Paste the following code inside it:
<script type="text/javascript">
//#################### Default Settings
var ListBlogLink = "http://mybloggertricks.com";
var ListCount = 3;
var ListLabel = "SEO";
var ChrCount = 45;
var TitleCount = 66;
var ImageSize = 200;
var showcomments = "on";
var showdate = "off";
var showauthor = "on";
var showthumbnail = "on";
var showlabel = "on";
var showcontent = "off";
var showTotal = "on";//################ Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}}//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Content CheckListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substring(0, ChrCount);//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];//################### Thumbnail Check
// YouTube scanif (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRS8JlNqJynK19QFPAfjfEF2iNoqGX0_goRZLVHf6QEZio8WEN7NBFxcZ4uUjdqN1_xc21qqxcP3ahJ4LPYczMMuh6dibtZHA3GcKUrrrd8tTraE98gUXZLrzJ1ptr_suFT-6sGP2wqOs/s200/Icon.png'";
}
//################### Printing Listdocument.write( "<li class='node"+[i]+"' >");
if (showthumbnail == 'on'){
document.write("<div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div>");
}
if (showlabel == 'on'){
document.write("<span class='itag'>"
+ListTag +
"</span>");
}
document.write("<a class='mbttitle' href="
+ ListUrl+
">"
+ ListTitle+
"</a><div class='iline'>");if (showauthor == 'on'){
document.write("<span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span>");
}
if (showcomments == 'on'){
document.write("<span class='icomments'>"
+ListComments +
"</span> ");
}if (showdate == 'on'){
document.write("<span class='idate'>"
+ M +
" "
+ D +
"</span>");
}if (showcontent == 'on'){
document.write("<div class='icontent'>"
+ListContent +
"...</div> ");
}
document.write("</div></li>");}if (showTotal == 'on'){
document.write("<div class='itotal'><span> <a href='"+ListBlogLink+"/search/label/"+ListLabel+"'>View all <font>"+TotalPosts+"</font> posts in ? " +ListLabel+" </a></span></div>");
}
document.write("</ul>");
}document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
You can easily choose to show or hide an option using on/off Boolean values. Simple make these settings:
- Replace http://mybloggertricks.com with your Blog URL.
- Mention number of posts to display in ListCount = 3;
- Replace SEO inside ListLabel = "SEO"; with your label/category for which you wish to display recent posts. Remember that labels are case sensitive. Therefore type it exactly as it is shown in your browser address bar. If your label is "blogging tips" and if you type it as "Blogging Tips" then it wont work. You must make sure that all letters are written in correct cases.
- Edit ChrCount = 45; to choose how many characters you wish to display in post description snippet/summary.
- Edit TitleCount = 66; to choose post title length.
- You can control the resolution or aspect ratio of thumbnails by editing ImageSize = 150; where the value 150 means that you want your images to be within 150 x 150 pixels in size. Make sure to keep this value close to the image size to ensure website load time is not effected a lot. Since our thumbnail images have a width of about 135px, therefore I have kept the resolution as 150, slightly higher to display images in slightly good resolution.
- To show an element simply choose on and to hide it choose off. You apply these switch on/off values to these 7 variables: showcomments, showdate, showauthor, showthumbnail, showlabel, showcontent, showTotal
- If you want to show recent posts published on your blog and don't wish to display posts from a specific label then simply remove /-/"+ListLabel+" from the code above. Switch off showTotal and also replace ListLabel = "SEO"; with this ListLabel = "";
8. Click Save and you are all done!
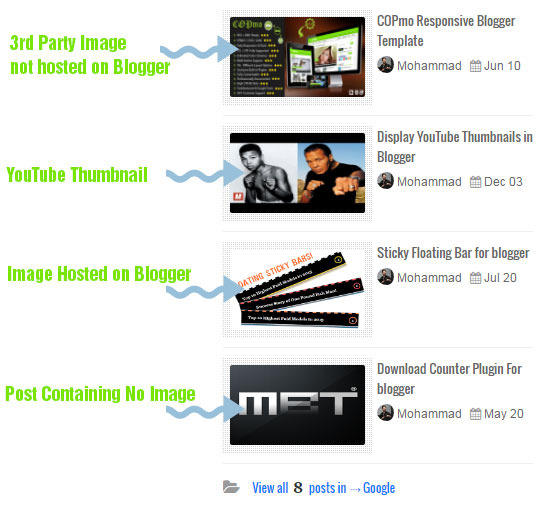
Full Third Party Thumbnail Support
Our Recent Posts widget has the most robust coding algorithm which makes sure to use any available image from your post whether the image is hosted on your blogger Google album, Picasa or hosted somewhere else. It also has the built-in function to extract thumbnails from your YouTube video iframe. It will automatically display the YouTube thumbnail for a post where you may have embedded a YouTube video. In case the post contains no image at all, it will display a default image of MBT as shown below:
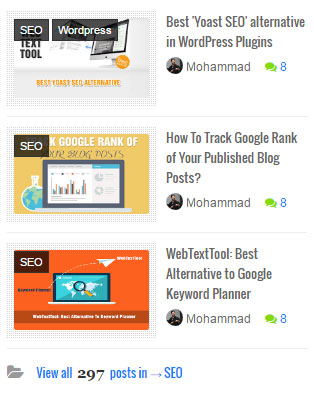
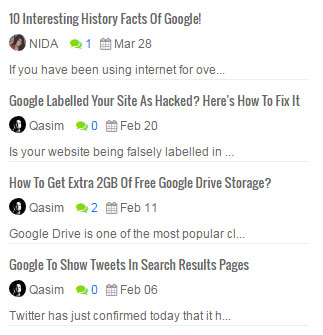
The image below shows recent posts for this blog.

Different Ways to Customize Recent Posts Gadget
By simply changing on/off values you can change the entire layout of the gadget. Let me show you some examples:
1 Switching off showcontent and showdate will produce this look:

2 Switching off showcontent, showlabel and showcomments will produce this look:

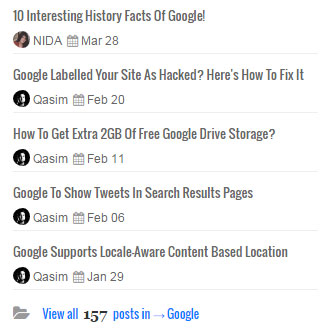
3 Switching off showcontent, showthumbnail, showcomments and showlabel will produce this look:

4 Switching off showthumbnail, showTotal and showlabel will produce this look:

5 Switching everything on and increasing the width of the class .mbtlist to 350px, will produce this layout:

6 Each "li" tag has its own class (such as .node0, .node1, .node2, etc.) that you can use to customize the look and appearance of each list. By changing these styles you can display recent posts in several interesting layouts such as:
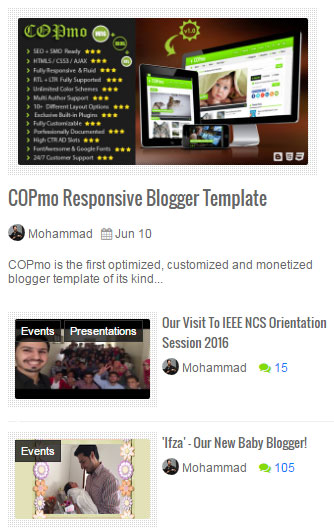
Vertical List of Recent Posts With Large Thumbnail at Top:

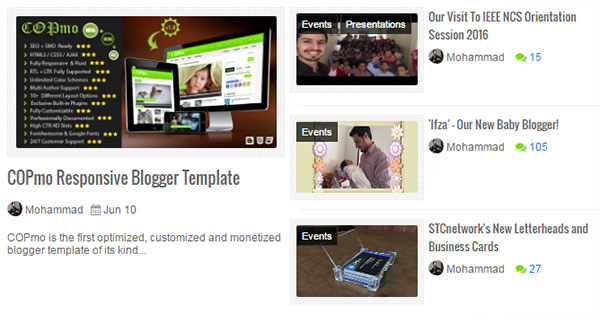
Horizontal List of Recent Posts With Large Side Thumbnail:

This is the exact same technique that I used to design COPmo template.
What is Next?
Using the same logic as discussed several times in our JSON series and using the code above, we will create a list of random posts, related posts, sliders, carousels and news tickers. Stay tuned for lots of interesting tutorials. Know that we do not aim at only sharing fancy widgets, our true aim is educating our readers with the best knowledge so that each one of you could code his own gadgets and be the next big web developer.
In our last posts on recent posts widget, we asked how can you modify the code to display posts via a specific label. To which Ehsan Qureshi gave the correct answer and as a result of which I give my token of thanks to him for particpating in the contest and winning a backlink for his blog "Tips Tricks Island". Do visit his blog and give him your feedback. =)
Anyone who can suggest how to modify the above script to display random posts on each page load, will win the next PR5 free link. Your widget must fetch random posts from a blog JSON feed and then display that list. User must see different random posts list each time the page is refreshed. Share this post with your friends who are JSON or JavaScript enthusiast.
Do share your feedbacks and queries in the comments box below. Let me know if you need any help or assistance. Would love to help! =)
Saturday 11 June 2016
Yaad 2 line Urdu Sad Poetry images
Wednesday 8 June 2016
Yaad Sad Urdu Poetry
Best Yaad 2 Lines Urdu Poetry Collection
Hide or Remove Blogger Attribution Gadget - 2 Methods
 There are two standard ways to remove Blogger Attribution Gadget. The First one uses simple CSS to hide the text "Powered by Blogger", the second recommended method simply deletes the Attribution Gadget from your BlogSpot layout. We will discuss both in detail today.
There are two standard ways to remove Blogger Attribution Gadget. The First one uses simple CSS to hide the text "Powered by Blogger", the second recommended method simply deletes the Attribution Gadget from your BlogSpot layout. We will discuss both in detail today.
If you are new to Attribution Gadget, then it is the widget that blogger adds to your layout by default when you setup your blog. You can display your copyrights or credit links here. Unlike other widgets this gadget is locked by default and it has no "Remove" button that could help you remove the gadget from your layout.
1. Hide "Powered by Blogger" Attribution Gadget
Follow these steps to hide the attribution widget using CSS "display:none" property.
- Go To Blogger > Template
- Backup your Template
- Click Edit HTML
- Search for this code
]]></b:skin> - Paste the following code above
]]></b:skin>#Attribution1{height:0;visibility:hidden;display:none}
- Save your template and you are done!
You have successfully hide the blogspot attribution credit link from your blog footer. The browser will not display or show the attribution or credit links attached to your layout but the gadget DOM will still load in background.

2. Remove 'Powered by Blogger' Attribution From Template
To permanently remove or delete the attribution gadget from your template so that it may neither load nor display on your blogspot blog, then follow the steps below:
- Go To Blogger > Template
- Backup your Template
- Click Edit HTML
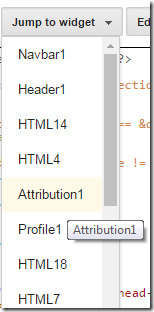
- From the "Jump to widget" section click on "Attribution1"

- Delete the entire widget code that looks similar to the one shown in the image below, starting from
<b:widget>and ending at</b:widget>:If you expand the code, it looks similar to this one:
<b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if><div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget> - Delete and save your template. You are all done!
You have now successfully delete the blogger attribution gadget. It won't display on your blog now and neither will it eat up your page load time by rendering in background.
Need Help?
This post was requested by many of you, though there are many alternatives already online but this second method is the easiest and most effective of all. Let me know if you need any further help. Post your questions below. Your feedback means a lot. Good day! =)















































