Sunday 31 July 2016
Urdu Poetry Write in English
Friday 22 July 2016
Why Blogspot Gives Two Description Fields To Edit?

Blogger dashboard settings allow users to change the description of the blog twice once under the "Basic" option and next under "Search Preferences > Meta Tags" option. Blogspot users often find it confusing to understand the purpose behind each of these description boxes. We will discuss in detail the basic difference between each of these description boxes.
Purpose of Blog Description Field Under "Basic" Option
You can edit this description of the blog by going to Blogger > Settings > Basic : Basic.

Description under Basic option is your front-end description of the blog that is shown as text under your Blog Title inside the Header section. You can call it as your blog punch line, blog slogan or a brief blog description. It must be short and precise, not longer than 3-4 words which could be your targeted keywords also. .
Note: It is not your meta description that is displayed in search results. It is your front-end textual blog description that is shown to your blog visitors. You can choose to display this description or hide it. It has no SEO value compared to meta description that we will discuss later in this post.
In our case it is "Transforming Bloggers Into Entrepreneurs"

Purpose of Description Field Under "Meta Tags" Option
You can edit this description of the blog by going to Blogger > Search preferences > Meta tags: Description.

This your blog's Meta Description that gives search robots a brief introduction of your blog in no more than 150 characters. This is not shown to your blog visitors but is added inside the template source file. Visit your blog and click "Ctrl + U" to view source. Search for "Description" and you will see the meta description HTML tag as shown below:

I have created several tools for creating SEO friendly meta description tags which you can try below:
By default blogger shows your blog meta description inside all your blog posts, static pages and archive/search pages. As a result of this two meta description tags are created on your source page. Once for the blog homepage and once for the post description (description you type in blogger editor: search option). To counter this problem read the following post where I have suggested a perfect solution:
If you can't see a meta description option for your blog posts in the editor then please read this post:
I hope this post may have cleared your confusion on what exactly is the difference between each of these description fields. Let me know if you have any questions. Peace buddies =)
Monday 18 July 2016
HD Sad Poetry Pics
Most Dynamic Random Posts Widget For Blogger
 Blogger random posts widget shows a random list of your blog posts with thumbnails, title, comments count, date, label tag and author avatar. It is really important to send traffic to your old posts and keep highlighting them. Random Posts gadget helps your readers to take a quick look at some of the older posts that they might have missed reading. It attracts readers attention towards oldest posts thus helping you with increased pageviews and higher revenue. This widget displays both label links and author avatar which are the two features first time introduced for blogspot blogs and thus makes this widget extremely unique. It is built using Blogger JSON Feeds technique that we have discussed in detail.
Blogger random posts widget shows a random list of your blog posts with thumbnails, title, comments count, date, label tag and author avatar. It is really important to send traffic to your old posts and keep highlighting them. Random Posts gadget helps your readers to take a quick look at some of the older posts that they might have missed reading. It attracts readers attention towards oldest posts thus helping you with increased pageviews and higher revenue. This widget displays both label links and author avatar which are the two features first time introduced for blogspot blogs and thus makes this widget extremely unique. It is built using Blogger JSON Feeds technique that we have discussed in detail.
DEMO: Look at the right sidebar of MBT blog

Random Posts Widget Features
Random Posts widget has some unique features introduced first time online :
- Author Avatar - Unique!
- Clickable Comments Count
- Shows Post Labels - Unique!
- Custom Date Format
- Clickable Animated Featured Thumbnails - Unique!
- Option to increase or decrease thumbnail Resolution - Unique!
- Support for Third-party Images and YouTube thumbnails - Unique!
- Title Length is adjustable
Add Random Posts Widget To Blogger
Follow the steps below to install random posts widget on a blogspot blog:
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just below
<head>tag paste the following CSS source links:<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/> - Next search
]]></b:skin>and just above it paste the following code:/*######## Random Posts Widget By STCnetwork.org ########*/
.mbtlist {list-style-type:none;overflow:hidden; margin: 10px 0px 0px 10px!important; width:300px; padding:0px!important;}
.mbtlist li {margin:0px auto 10px auto; clear:both; color:#666; font-family:helvetica; font-size:12px; border-bottom:1px solid #eee; overflow:hidden; position:relative}
.mbtlist li a { color:#666; text-decoration:none; }
.mbtlist i{color:#999; padding-right:5px; }
.mbtlist .iline{line-height:2em; margin-top:3px;}
.mbtlist .icontent{line-height:1.5em; margin-top:5px; clear:both}
.mbtlist div span{margin:0 7px 0 0; display:inline-block;font-weight: normal; }
.mbtlist .mbttitle {font-family:oswald; font-size:13px; color:#838383; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover, .mbtlist .itotal a:hover {color:#333; text-decoration:none;}
.mbtlist .iedit a{text-decoration:none; color:#999; cursor:pointer}
.mbtlist .iedit:before, .mbtlist .iauthor:before, .mbtlist .itag:before, .mbtlist .icomments:before, .mbtlist .idate:before, .mbtlist .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;}
.mbtlist .iauthorpic{width: 17px;height: 17px;border-radius: 50%;
float: none; display: inline-block; margin:0px 0px 0px 0px; padding-right:3px; position:relative; top:3px;}
.mbtlist .itag{ color: #fff;position: absolute;left: 9px;top: 9px;display: inline-block;font-size: 11px;width: 100px; height:22px; overflow: hidden;}
.mbtlist .itag a{background:#000;background:rgba(0,0,0,0.7);text-decoration:none;color:#fff;padding:4px 5px;text-transform:capitalize;line-height: 2em;font-family: arial;font-size: 11px;border:1px solid #333;}
.mbtlist .itag a:hover{background:#84DB06;border: 1px solid #84DB06; color:#fff; text-decoration:none;}
.mbtlist .iFeatured{overflow:hidden;position:relative;float:left;margin:0 10px 10px 0;padding:0;}
.mbtlist .iFeatured a {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuN8hyVhT3Mn_PCpHH_vB4HOO6majshl0aWHXKzeVKC0Z-zPJOO4sxNQECo30usu8lOImIYyOHIx3SqsczA8UpkZkXzZNHVgBxpD1Q9nYMHotTIm3JFo2pYFuOn7-Q1KkYctHxOfXx5Es/s100/mbt-bg1.png) 0 0;padding:6px 5px 4px 6px;display: block;}
.mbtlist .iFeatured img{width:100px;height:60px;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s; border: 1px solid #ddd; border-radius: 2px;}
.mbtlist .iFeatured:hover img{ opacity:1; -moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)}
.mbtlist .icomments a{color:#0080ff; font-family: arial;font-size:12px;}
.mbtlist .icomments a:hover{text-decoration:underline}
.mbtlist .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;}
.mbtlist .idate:before {content:'\f073';padding-right:4px}
.mbtlist .iedit:before {content:'\f040';}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666;}
.mbtlist .itotal {color:#999; padding:5px 0px; }
.mbtlist .itotal a {font-family:"Droid Sans"; font-size:12px; font-weight:normal; color:#999; text-decoration:none}
.mbtlist .itotal span:before {content:'\f07c';}
.mbtlist .itotal span font {padding:0px 3px; color:#333; font-family:droid sans; font-size:15px; font-weight:bold} - Save your template.
- Now go to Blogger > Layout
- Select "Add a Gadget"
- Choose "HTML/JavaScript" gadget
- Paste the following code inside it:
<script type='text/javaScript'>
//#################### Defaults
var ListBlogLink = "http://mybloggertricks.com";
var ListCount = 3;
var ChrCount = 85;
var TitleCount = 70;
var ImageSize = 150;
var showcomments = "on";
var showdate = "off";
var showauthor = "on";
var showthumbnail = "on";
var showlabel = "on";
var showcontent = "off";var RandomArray = [];
var TotalPosts = 0;
var RandomArray = new Array(ListCount);function TotalCount(json) {
TotalPosts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"http://www.mybloggertricks.com/feeds/posts/default?alt=json-in-script&callback=TotalCount\"><\/script>');function GenerateNum() {
for (var i = 0; i < ListCount ; i++) {
for (var j = 0; j < RandomArray.length; j++){
var RandomNum = Math.floor(Math.random() * (TotalPosts ) + 1);
RandomArray[i] = RandomNum; }
}
}
</script>
<script type='text/javaScript'>document.write('<ul class="mbtlist">');
//################ Function Start
function mbtrandom(json) {
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}
}//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Content CheckListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substring(0, ChrCount);//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];//################### Thumbnail Check
// YouTube scanif (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}
else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRS8JlNqJynK19QFPAfjfEF2iNoqGX0_goRZLVHf6QEZio8WEN7NBFxcZ4uUjdqN1_xc21qqxcP3ahJ4LPYczMMuh6dibtZHA3GcKUrrrd8tTraE98gUXZLrzJ1ptr_suFT-6sGP2wqOs/s200/Icon.png'";
}
//################### Printing Listdocument.write( "<li style='margin:0px auto 10px auto!important; padding:0px!important;' class='node"+[i]+"' >");
if (showthumbnail == 'on'){
document.write("<div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div>");
}if (showlabel == 'on'){
document.write("<span class='itag'>"
+ListTag +
"</span>");
}document.write("<a class='mbttitle' href="
+ ListUrl+
">"
+ ListTitle+
"</a><div class='iline'>");if (showauthor == 'on'){
document.write("<span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span>");
}
if (showcomments == 'on'){
document.write("<span class='icomments'>"
+ListComments +
"</span> ");
}if (showdate == 'on'){
document.write("<span class='idate'>"
+ M +
" "
+ D +
"</span>");
}
document.write("</div>");if (showcontent == 'on'){
document.write("<div class='icontent'>"
+ListContent +
"...</div> ");
}
document.write("</li>");}
document.write("<div class='itotal'><span> <a href='"+ListBlogLink+"'>View all <font>"+TotalPosts+"</font> posts in - "+ListLabel+" </a></span></div>");
}<!-- ######### Invoking the Callback Function ######## -->
for (var i = 0; i < ListCount ; i++) {
GenerateNum();document.write('<script type=\"text/javascript\" src=\"http://www.mybloggertricks.com/feeds/posts/default?alt=json-in-script&start-index=' + RandomArray[i] + '&max-results=1&callback=mbtrandom\"><\/script>')
};
document.write('</ul>');
</script> - You can easily choose to show or hide an option using on/off Boolean values. Simple make these settings:
- Replace http://mybloggertricks.com with your Blog URL. It appears thrice.
- Mention number of posts to display in ListCount = 3;
- Edit ChrCount = 90; to choose how many characters you wish to display in post description.
- Edit TitleCount = 70; to choose post title length.
- You can control the resolution or aspect ratio of thumbnails by editing ImageSize = 150; where the value 150 means that you want your images to be within 150 x 150 pixels in size. Make sure to keep this value close to the image size to ensure website load time is not effected a lot. Since our thumbnail images have a width of about 100px, therefore I have kept the resolution as 150, slightly higher to display images in slightly good resolution.
- To show an element simply choose on and to hide it choose off. You apply these switch on/off values to these 6 variables: showcomments, showdate, showauthor, showthumbnail, showlabel, showcontent
- Click Save and you are all done!
Visit your blog to see a random post widget exactly like the one below:
Customize Random Posts Widget
By simply changing on/off values you can change the entire layout of the random posts gadget. Let me show you some examples:
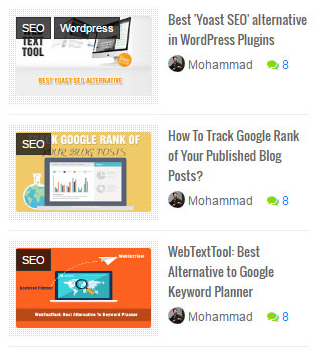
1 Switching off showcontent and showdate will produce this look:

2 Switching off showcontent, showlabel and showcomments will produce this look:

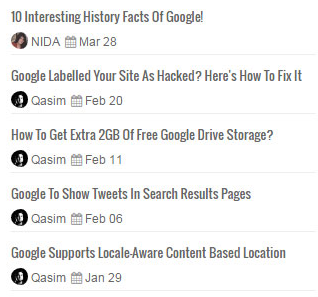
3 Switching off showcontent, showthumbnail, showcomments and showlabel will produce this look:

4 Switching off showthumbnail and showlabel will produce this look:

5 Switching everything on will produce this layout:

6 Each "li" tag has its own class (such as .node0, .node1, .node2, etc.) that you can use to customize the look and appearance of each list. By changing these styles you can display recent posts in several interesting layouts such as:
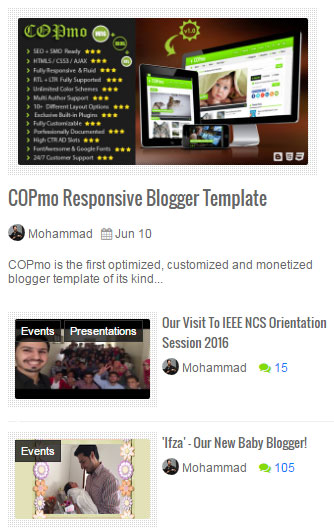
Vertical List of Random Posts With Large Thumbnail at Top:

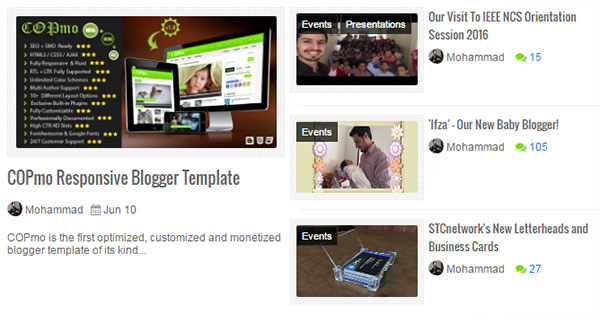
Horizontal List of Random Posts With Large Side Thumbnail:

This is the exact same technique that I used to design COPmo template.
Coming Next: Random Posts Slider!
I hope you may find the above widget useful and unique. In our coming tutorials our focus will be to display random posts inside a vertical or horizontal flexslider. Let me know if you need any help or assistance. Peace buddies =)
Sunday 17 July 2016
Romantic Poetry 2 Line in Urdu
Urdu Love Romantic 2Lines Poetry
 |
| Urdu Romantic 2 lines Poetry images |
 |
| romantic Urdu Poetry |
 |
| Romantic Poetry 2 lines |
 |
| Romantic Poetry pic |
Tuesday 12 July 2016
Dosti Urdu Very Sad 2 line Poetry Pics
Sunday 10 July 2016
2 Line Poetry Latest
Monday 4 July 2016
Vertical Slider For Showing Blogger Recent Posts
 Last week we shared how to create a dynamic FlexSlider to display recent posts in blogger with horizontal animation. Today we will learn how to create a vertical slider to animate the list of recent posts in vertical direction. Again we will use blogger JSON Feeds to show latest posts of your blog.
Last week we shared how to create a dynamic FlexSlider to display recent posts in blogger with horizontal animation. Today we will learn how to create a vertical slider to animate the list of recent posts in vertical direction. Again we will use blogger JSON Feeds to show latest posts of your blog.
Slider Features
Today's recent posts widget has some unique features introduced first time online :
- Author Avatar - Unique!
- Displays recent posts inside Dynamic Slider or as a Dynamic Flat list. - Unique!
- Displays recent posts from a specific category/label.
- Slider with two animations: Slide & Fade
- Clickable Comments Count
- Custom Date Format in ribbon fashion - Unique!
- Clickable Animated Featured Thumbnails - Unique!
- Option to increase or decrease thumbnail Resolution - Unique!
- Support for Third-party Images and YouTube thumbnails - Unique!
- Title Length is adjustable
Add Vertical Slider To Blogger
Follow the steps below to add the vertical slider to blogger:
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just below
<head>tag paste the following JS and CSS source links:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<link href='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/flexslider.min.css' rel='stylesheet' type='text/css'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/jquery.flexslider.min.js' type='text/javascript'></script>Note: Do not add JQuery, FontAwesome or Oswald links in the code above to your template if you are already using them on your site.
- Next search
]]></b:skin>and just above it paste the following code:Note: The stylesheet below is exactly the same that we shared earlier for Horizontal Slider except for the bolded blue code at bottom. If you have already added our previous slider then you just need to add the bolded blue code below and not the entire CSS code.
<style>
/*######### Recent Posts Slider Stylesheet #############*/
.mbtslides-title{font-family:oswald; font-weight:normal;font-size:18px!important; border-bottom:2px solid rgb(144, 241, 40); color:#242729; width:300px;}.flexslider{ width:300px; margin:0px; border:0;}
.flexslider .slides {list-style-type:none; margin:0px auto 10px auto;padding:0px;} .flexslider li {color:#666; font-family:helvetica; font-size:12px; overflow:hidden; position:relative; padding-top: 10px; line-height: 1.6em;} .flexslider .flex-control-nav{list-style:none outside none;position:absolute;top:-45px;right:5px;text-align:right;height:10px}
.flexslider .flex-control-nav li{display:inline-block;margin:0 2px}
.flexslider .flex-control-nav a{text-indent:9999px;display:block;width:10px;cursor:pointer;height:10px;background-color:#000;border:1px solid #000;border-radius:0!important}
.flexslider .flex-control-nav a.flex-active{background-color:rgb(132, 219, 6);border:1px solid rgb(144, 241, 40)} .flexslider .flex-div{margin:0px auto 20px auto; display:block; border-bottom:1px solid #eee; padding-bottom:20px!important; position:relative;} .flexslider li a { color:#0080ff; text-decoration:none; } .flexslider i{color:#999; padding-right:5px; } .flexslider .iline{line-height:2em; margin-top:3px;} .flexslider .icontent{line-height:1.5em; margin-top:5px;} .flexslider div span{margin:0 5px 0 0; display:inline-block;font-weight: normal; } .flexslider .mbttitle {font-family:oswald; font-size:13px; color:#666; font-weight:normal; text-decoration:none;} .flexslider .mbttitle:hover, .flexslider .itotal a:hover {color:#333; text-decoration:none;}
.flexslider .iedit a{text-decoration:none; color:#999; cursor:pointer}
.flexslider .iedit:before, .flexslider .iauthor:before, .flexslider .itag:before, .flexslider .icomments:before, .flexslider .idate:before, .flexslider .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;} .flexslider .iauthorpic{width: 17px!important;height: 17px!important;border-radius: 50%; float: none; display: inline-block!important; margin:0px 0px 0px 0px; padding-right:3px; position:relative; top:3px;}
.flexslider .iFeatured{overflow:hidden;position:relative;float:left;margin:0 5px 10px 0;padding:0;} .flexslider .iFeatured a {background: none; padding:0px; display: block;border:1px solid #eee;} .flexslider .iFeatured img{width:110px!important;height:65px!important;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s; border-radius: 2px;} .flexslider .iFeatured:hover img{ opacity:1; -moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)} .flexslider .icomments a{color:#0080ff; font-family: arial;font-size:12px;} .flexslider .icomments a:hover{text-decoration:underline} .flexslider .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;} .flexslider .idate {position: absolute;left: 0px;top: -7px; background: rgb(132, 219, 6);color: #fff;padding: 3px 4px;font-family: oswald;font-size: 11px;border: 1px solid rgb(144, 241, 40);} .flexslider .idate div{width:18px; line-height:1.6em; text-align:center;}
.flexslider .idate:after {content: ' ';position: absolute;z-index:-9999px;width: 0;height: 0;left: 25px;top: -1px;border-width: 4px 6px;border-style: solid;border-color: transparent transparent rgb(125, 208, 4) rgb(125, 208, 4);}.flexslider .flex-div-v{margin:10px auto 20px auto; display:block; border-bottom:1px solid #eee; padding-bottom:20px!important; position:relative;}</style>
Make these changes
- To change the green color theme of the vertical slider simply replace the green highlighted color codes with color of your choice. The color can be in rgb or #hexadecimal, both work. Use our Color Code Generator.
- Save your template.
- Now go to Blogger > Layout
- Select "Add a Gadget"
- Choose "HTML/JavaScript" gadget
- Keep the title field empty and then paste the following code inside it:
<script type="text/javascript">
$(window).load(function() {
$('.mbt-v').flexslider({
animation: "slide",
directionNav: false,
touch: true, direction: "vertical",
slideshowSpeed: 2500,
pauseOnHover: true,
animationSpeed: 700,
});
});
</script>
<h2 class="mbtslides-title">Recent Posts Slider</h2>
<div class="flexslider mbt-v">
<ul class="slides"><script type="text/javascript">
//################### Defaults
var ListBlogLink = "http://mybloggertricks.com";
var ListCount = 6;
var ListLabel = "SEO";
var TitleCount = 66;
var ImageSize = 150;
//################### Function Start
function mbtslider(json) {
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}
}//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];//################### Thumbnail Check
// YouTube scanif (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRS8JlNqJynK19QFPAfjfEF2iNoqGX0_goRZLVHf6QEZio8WEN7NBFxcZ4uUjdqN1_xc21qqxcP3ahJ4LPYczMMuh6dibtZHA3GcKUrrrd8tTraE98gUXZLrzJ1ptr_suFT-6sGP2wqOs/s200/Icon.png'";
}//################### Printing List
var listing = "<div class='flex-div-v'><div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><div class='iline'><span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span><span class='icomments'>"
+ListComments +
"</span> <span class='idate'><div>"
+ D +
"</div><div> "
+ M +
"</div></span></div></div>";
if (i == 0)
document.write('<li>');
if (i < ListCount/2)
document.write(listing);
if (i == ListCount/2)
document.write('</li><li>');
if (i >= ListCount/2)
document.write(listing);
if (i == ListCount)
document.write('</li>');
} }<!-- #### Invoking the Callback Function #### -->
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtslider'></"+"script>");
</script>
</ul></div>Changing the control options:
- The customization steps for this slider are exactly the same that we discussed in step#10 of Horizontal FlexSlider. Please read it for understanding how to modify the widget.
- Click Save and you are all done!
How To Display Dynamic Slider or a Flat List?
You can choose whether to display posts inside animated FlexSlider or display them as simple flat vertical list. In other words you can choose to enable or disable the FlexSlider.
How to enable or disable the flex slider?
If you want to display and enable FlexSlider then insert even integer value next to ListCount , such as 2,4,6,8 etc.
Output:

For displaying a dynamic Flat list without animation slides or in other words to disable FlexSlider insert odd integer value next to, such as 1,3,5,7 etc.
Output:

Need Help?
Let me know if you have any questions or if you need any assistance. We are done with both horizontal and vertical slider widgets for blogger and now we will move towards more advanced and useful widgets such as carousels, newstickers, related posts, random posts and so on. Stay tuned for a lot of fun. =)












































