
SoundCloud shortcode lets you embed Soundcloud Music Players in your Blogger blogs. Using Blogger shortcode plugin, you can now embed Audio Tracks and playlists hosted at soundcloud anywhere on your blog, you can insert MP3 tracks inside your Blogspot comments, Posts, Pages and HTML/Javascript Widgets. The shortcode is a code in Textual format which can be pasted on any visual editor or composer. You can now add Top-of-the notch Sound Technology in your blogs with just a simple line of code! Our Shortcode Plugin is much more user friendly when compared to Wordpress SoundCloud Shortcode because it supports attributes instead of parameters to keep the shortcode clean and tidy. It is now time to add a new life to your blog and let your visitors hear music when they browse your site!
You can play the following files using the shortcode AIFF, WAVE (WAV), FLAC, ALAC, OGG, MP2, MP3, AAC, AMR, and WMA files. You can now upload sound files as big as 5GB in size to your SoundCloud account and then embed them anywhere on your blog using this unique Plugin.
What Can You Do with SoundCloud Shortcode?
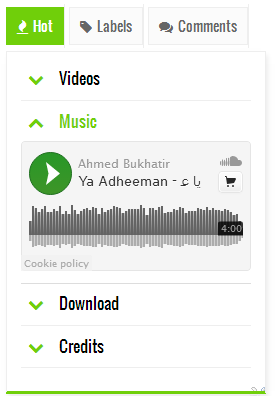
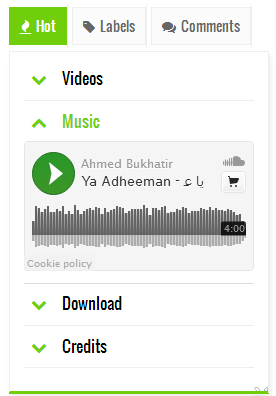
The shortcode for Soundcloud can be nested inside other shortcodes such Accordion or Tabs to make it work just perfectly

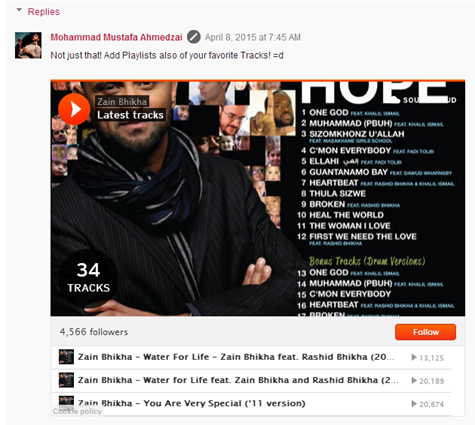
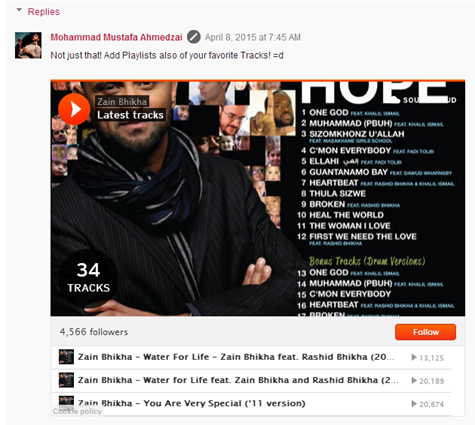
You can create tracks or even playlists of your favorite singers, musicians or Nasheed reciters. Add the playlist inside your Post composer, Sidebar widgets or even inside your threaded comment form!

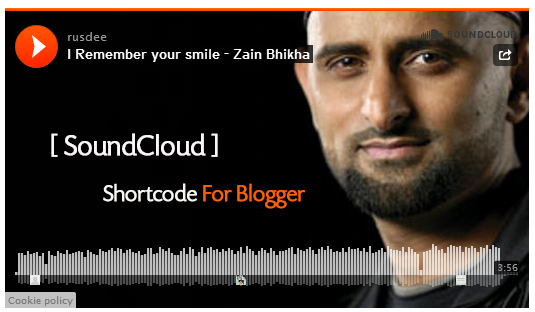
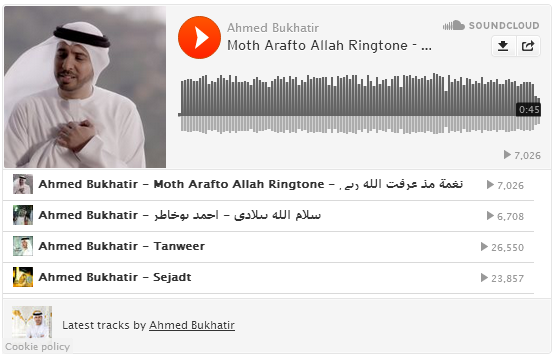
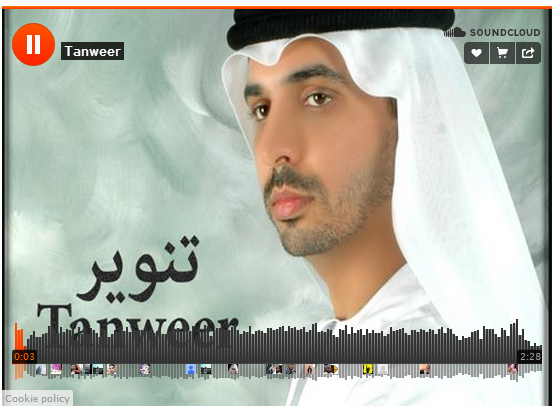
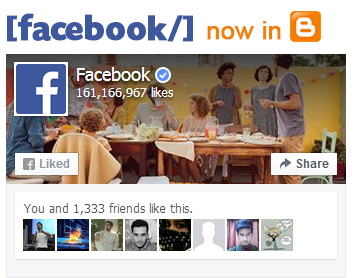
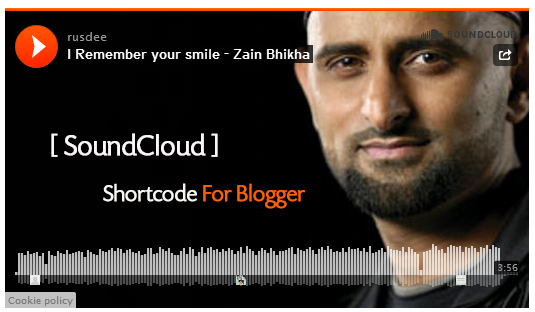
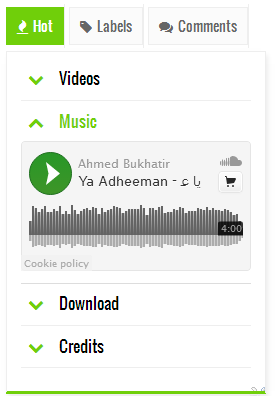
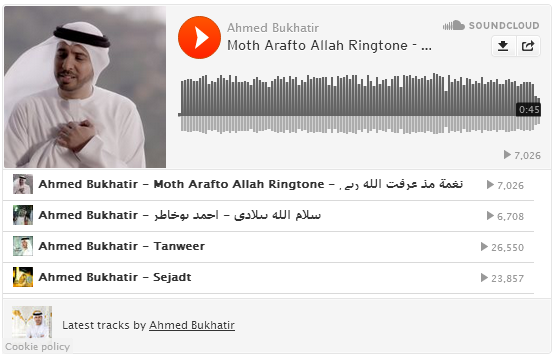
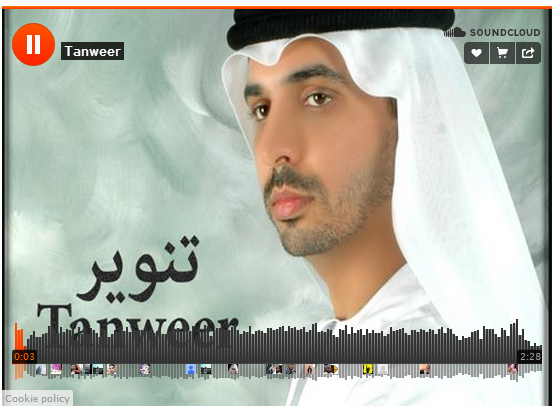
You can create both classic Player (shown below) or the new Visual Player as shown above.

Lets now learn how to add it in blogger by following these three basic steps!
1. Install Blogger Shortcode Plugin
This shortcode will not work unless you have installed the Shortcode Plugin. Follow these 7 easy steps shared on the tutorial link below
After you have installed the plugin, you can then follow the steps discussed below to start embedding Audio Tracks on your blog.
2. Grab Your Track ID or Playlist ID
In order to embed soundcloud player or playlist inside your website you need the track ID and Playlist ID respectively.
Finding the Track ID
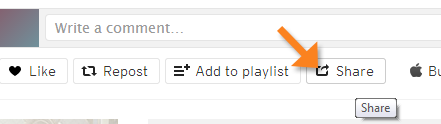
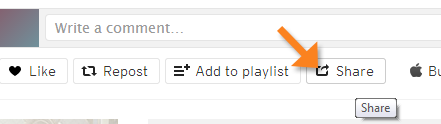
Go to SoundCloud and find a track you like. Click the 'Share' button below the waveform and an overlay will appear.

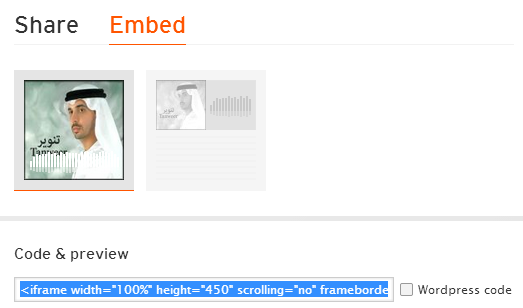
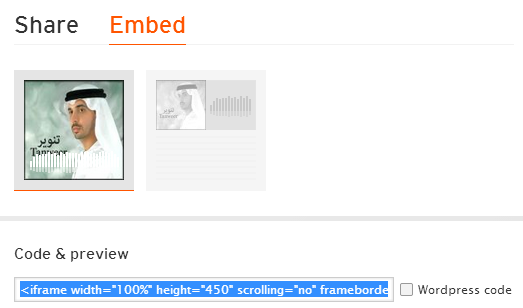
Click the embed tab and copy and paste the code inside a notepad or any editor you may have.

The code inside "Code & Preview" will have the track ID inside it which looks like the one shown below.
api.soundcloud.com/tracks/106634299
In the example case above the Track ID is 106634299. You only need this track ID to make the shortcode work.
Finding the Playlist ID
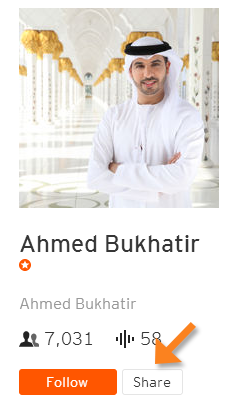
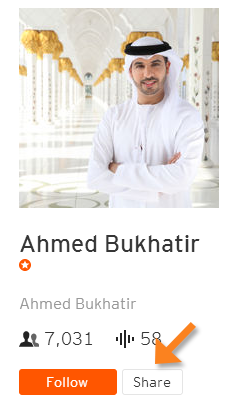
Now Lets learn how to find the Playlist ID. Visit the profile of your favorite artist or singer. Click the 'Share' Button on the sidebar.

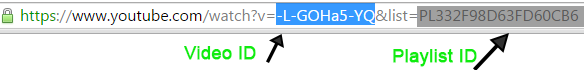
Click the embed tab and copy the code from "Code & Preview" . Paste the code inside notepad and you will find the Playlist ID inside it as shown below
api.soundcloud.com/users/7518543
In our example the playlist ID is 7518543
3. Adding The SoundCloud Shortcode
After you have installed the plugin and learnt how to grab the track and Playlist IDs, you can then easily embed the player in your blog using the shortcode below.
[soundcloud src="106634299"/]
Replace the Track ID with yours inside the src attribute
Output:

To create a Playlist use this shortcode
[soundcloud height="350" playlist="1" src="7518543"/]
Replace the Playlist ID with yours inside the src attribute.
Note: For creating playlists it is important that you use the height and playlist attributes.
Output:

Customize the SoundCloud Player
Following is the complete list of attributes supported by our Shortcode
Attribute |
Definition |
|---|
src |
Insert Track ID or Playlist ID here |
color |
Changes background color of the Player Button in Classic View only. |
playlist |
By default player is displayed for playing a single Track but if you wish to display a Playlist or multiple tracks then you need to insert this attribute with value set to "1" and insert the Playlist ID inside src attribute |
auto |
Setting this attribute to "true" will auto play the track. Setting it to "false" will turn off the auto play mode. |
width |
Changes width of the Player iFrame. Can also be assigned in percentage for responsiveness. |
height |
Changes height of the Player |
visual |
Setting it to "true" will display the "Visual" Player with wide background image. Setting this option to "false" will display the old HTML5 Classic Player. |
comments |
Setting it to "true" will display user comments on the player. Setting it to "false" will turn off displaying user comments |
user |
Setting it to "true" will display the uploader name. Setting it to "false" will hide the uploader name. |
Use the attributes in following format
[soundcloud auto="true" user="false" visual="true" comments="true" width="550" height="400" src="106634299"/]
The above shortcode will create a player which will auto play, has Visual look, hides Uploader name, shows comments, and has custom width and height dimensions.
Output:

Need Help?
I hope I have covered every single detail but still If I forget to clarify any point, feel free to post your question below. Do share your precious views and let us know your useful feedback. Shine up your blogs and stay tuned for more such awesome shortcodes because we have promised to take blogger to the next level!
Peace and blessings buddies! =>








































 That day has come when you can embed videos anywhere on your BlogSpot blogs! You can now add or insert dailymotion videos inside blogger comments, posts, static pages and HTML/JavaScript widgets thanks to Blogger Shortcode Plugin that we released few days ago. Add video tracks almost anywhere on your blog with just a simple shortcode. We are creating more video shortcodes in coming days for YouTube, TED Talks, Vimeo etc. Thankfully you no more need to use that long ugly iFrame codes to embed videos inside your content, we have a much cleaner option. Lets see it in action!
That day has come when you can embed videos anywhere on your BlogSpot blogs! You can now add or insert dailymotion videos inside blogger comments, posts, static pages and HTML/JavaScript widgets thanks to Blogger Shortcode Plugin that we released few days ago. Add video tracks almost anywhere on your blog with just a simple shortcode. We are creating more video shortcodes in coming days for YouTube, TED Talks, Vimeo etc. Thankfully you no more need to use that long ugly iFrame codes to embed videos inside your content, we have a much cleaner option. Lets see it in action!








 Ever wondered to create custom jQuery accordions with Toggle effect in blogger using a single line of code? That dream has come true thanks to Blogger Shortcode Plugin that we just published yesterday. You can now add multiple accordions not just on your sidebar widgets but also inside your post body and even inside your blog comments! You can give it any background colors and customize it to your needs. Treat it as a text which can be typed anywhere. Almost anywhere!
Ever wondered to create custom jQuery accordions with Toggle effect in blogger using a single line of code? That dream has come true thanks to Blogger Shortcode Plugin that we just published yesterday. You can now add multiple accordions not just on your sidebar widgets but also inside your post body and even inside your blog comments! You can give it any background colors and customize it to your needs. Treat it as a text which can be typed anywhere. Almost anywhere!