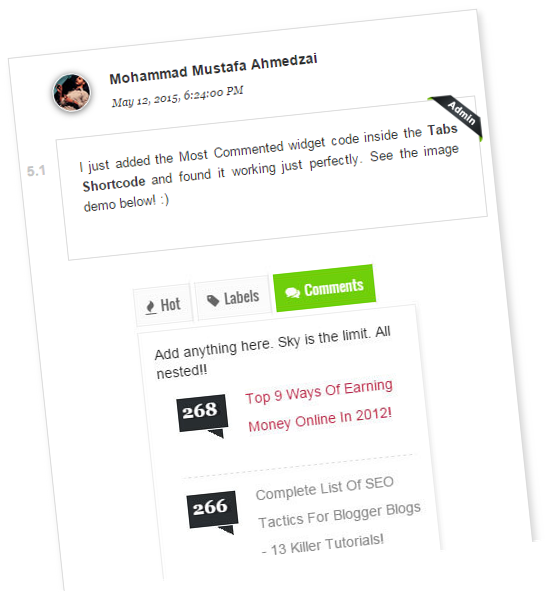
 Image Shortcode lets you insert images anywhere on your blogger blog with a simple one line textual code. You can now embed images with links or without links inside blogger comments form, posts, pages, HTML/JavaScript widgets almost anywhere! You can customize the width and height of your image, link the image to a URL, add nofollow attribute to the URL or simply insert the image in its actual resolution with a simple code. You may use the images to link any page or post inside your website, or use it to link an external page. Blogger Shortcode plugin has revolutionized BlogSpot blogs and it is the biggest development so far Alhamdulillah after the JSON API. Just like you insert images in bulletin boards or forum threads, you can now embed images in blogger comments box and the shortcode will render it perfectly. Lets see it in action!
Image Shortcode lets you insert images anywhere on your blogger blog with a simple one line textual code. You can now embed images with links or without links inside blogger comments form, posts, pages, HTML/JavaScript widgets almost anywhere! You can customize the width and height of your image, link the image to a URL, add nofollow attribute to the URL or simply insert the image in its actual resolution with a simple code. You may use the images to link any page or post inside your website, or use it to link an external page. Blogger Shortcode plugin has revolutionized BlogSpot blogs and it is the biggest development so far Alhamdulillah after the JSON API. Just like you insert images in bulletin boards or forum threads, you can now embed images in blogger comments box and the shortcode will render it perfectly. Lets see it in action!
Interesting: It's the first shortcode which we implemented on MBT too. You can test it with [img/] shortcode
1. Install Blogger Shortcode Plugin
In order to use Image shortcode you must first install the shortcode plugin for your blogger blog by following 7 easy steps shared on the link below:
Skip installing it if you have already added it in your blogspot template
2. Start Inserting Images using Image Shortcode!
Now when you wish to insert images in original resolution simply use the shortcode below. Paste it anywhere you like and the image will be perfectly displayed.
[image src="IMAGE LINK"/]
- Replace IMAGE LINK with the Image Link where it is hosted
If you wish to link the image to a post, page or external website then add the Image URL attribute in this format
[image url="URL HERE" src="IMAGE"/]
- Replace URL HERE with the URL of the page, post or site you wish to link to
If you wish to nofollow the link to what the image points then add the nofollow attribute in this format
[image rel="nofollow" url="URL HERE" src="IMAGE"/]
Example Of Image Shortcode
Now lets suppose I want to embed an image on a post. I want its width to be 500px and its height to be 260px, I want it to link to http://blogger-shortcode.blogspot.com/ and I want this link to be a nofollow because I don't want to pass precious PageRank juice to it. The image is located at http://ask.mybloggertricks.com/uploads/default/767/77f624bc8120838b.png
The shortcode will be
[image width="500px" height="260px" rel="nofollow" url="http://blogger-shortcode.blogspot.com" src="http://ask.mybloggertricks.com/uploads/default/767/77f624bc8120838b.png"/]
Output
That simple!
Complete list of shortcodes
| Attribute | Definition |
|---|---|
| src | Insert Image Link here where it is hosted |
| url | Insert the URL where the image will point. You can point the image to a post on your blog, page or any external site. |
| width | Adjusts the width of the image. Can be defined in pixels or percentages. |
| height | Adjusts the height in pixels or percentage |
| nofollow | A SEO Friendly option that lets you mention whether you want to nofollow the link or not. |
Need Help?
You can contact us 24/7 for any help on our forum or you can post your queries below in the comment box to ask for any assistance needed. I hope the image shortcode may bring a positive change in your blogging hobby and may help you better express your thoughts with your readers through images. Subscribe and stay tuned because a lot more has to come! Peace and blessings buddies. =)
















0 comments:
Post a Comment